テーマをstinger6に変更します
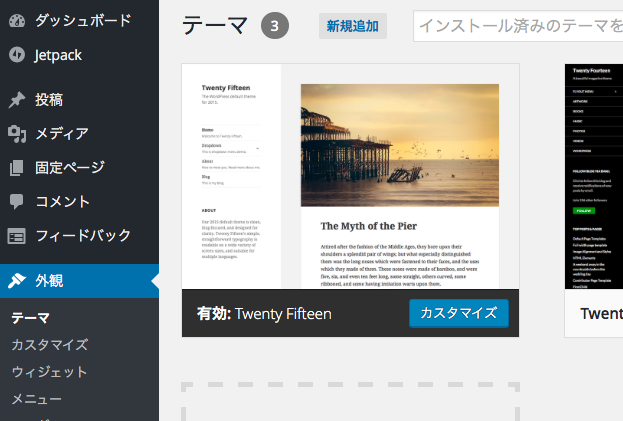
管理画面にログインして、左側にある外観ー>テーマをクリックします。
デフォルトでは”twenty fifteen”がテーマとして設定されていますが、今回は新しいテーマとしてstinger6を追加します。

stinger6を利用する場合は事前にテーマをローカルPCにダウンロードしておく必要があります。
まずは公式サイトのダウンロードからstinger6をローカルPCにダウンロードします。
次にダウンロードしたテーマをサーバに追加します。
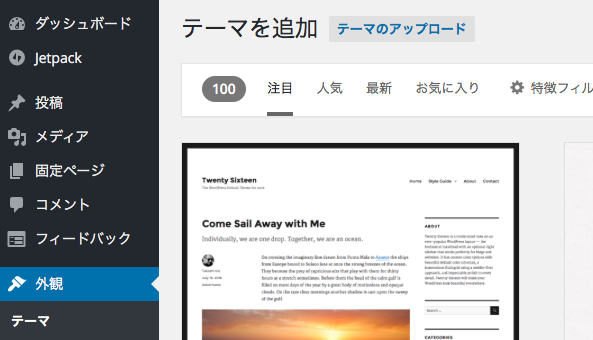
前の画面の新規追加をクリックすると以下の画面になります。

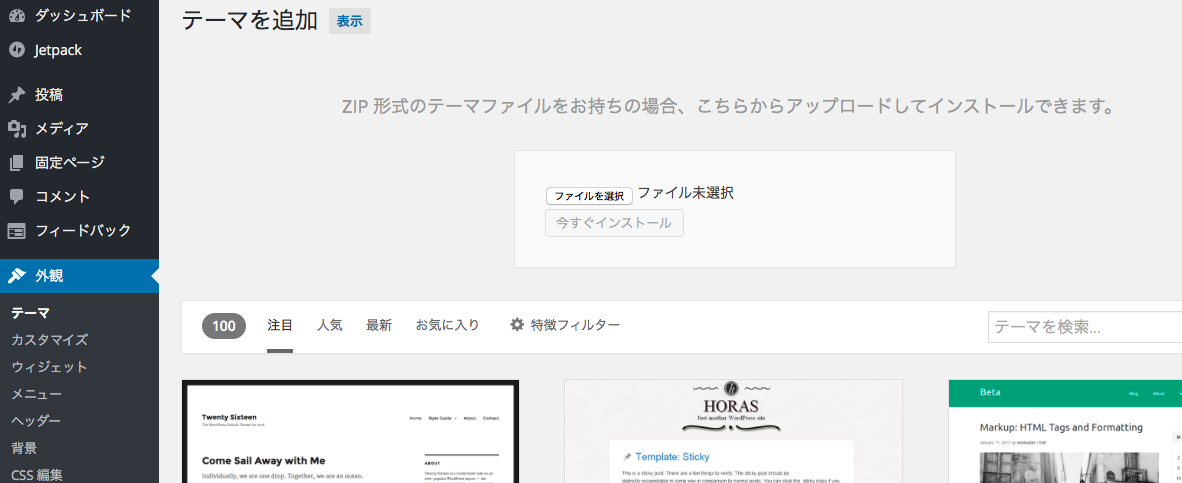
ここでテーマのアップロードをクリックすると以下の画面になり、アップロードするファイルを指定できますので、先にローカルPCにへダウンロードしたstinger6のzipファイルをアップロードします。

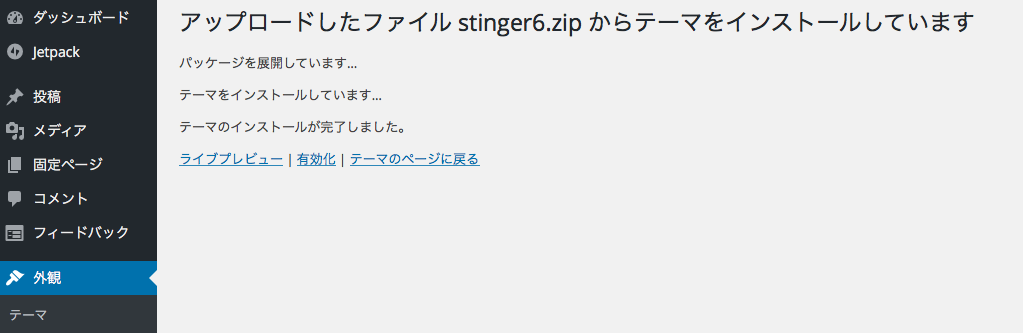
アップロードが完了しファイルの展開が終わると以下の様な画面になります。

管理画面の左側の外観をクリックするとstinger6が有効になっていることを確認することが出来ます。

後は管理画面の左側のSTINGER管理をクリックすると、下記の画面が表示されるので、必要に応じて設定を行って下さい。

WordPressの設定
残りの作業は普通にWordPress関連の設定を行うだけです。
ブログタイトルや、メニューその他必要項目の設定を行いましょう。
WordPressの設定に関しては、諸先輩方の詳しい情報をグーグル検索で見つけることが出来ると思いますので、そちらをご参照下さい。
これでブログのベースが出来たので、今後はSEO対策や、Google AdSense対応、その他のアフェリエイト対応を行っていこうと考えてます。