PV数を増やすためにもリピート購読者さんを大切に
リピート購読者を増やすことがPV数の増加にもつながりますので、記事を読んでくれている方にリピートしやすい環境を提供しましょう。
と言う事で、現在RSSリーダの主流になっているfeedlyの購読ボタンをブログに設置します。
ボタン設置の大まかな流れは以下の通り。
- feedlyの公式サイトから自分のブログ用コードを作成する。
- WordPress管理画面の「外観」−>「ウィジェット」でテキストを追加し、作成したコードを入力する。
- ブログサイトを確認し、feedlyのボタンが表示されていることを確認する。
以降もう少し詳しく説明します。
自分のブログサイト用HTMLコードを作成
まずはfiddleの公式サイトのこちらでボタン作成用のHTMLコードを取得します。

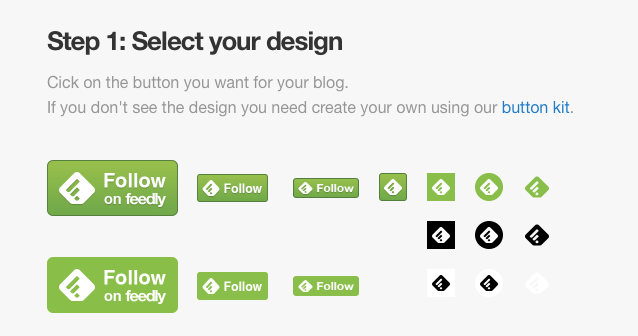
デザインを選択します。

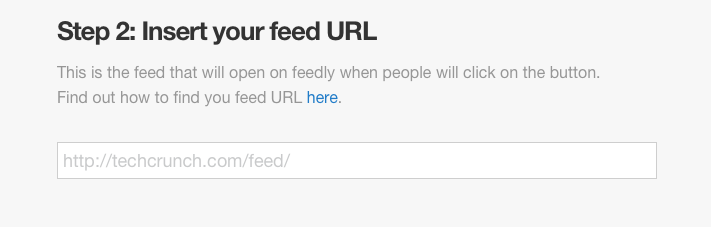
次にサイトのfeedURLを入力します。
自分のサイトだと「http://yoshitsuka.com/aff/?feed=rss2」と入力します。

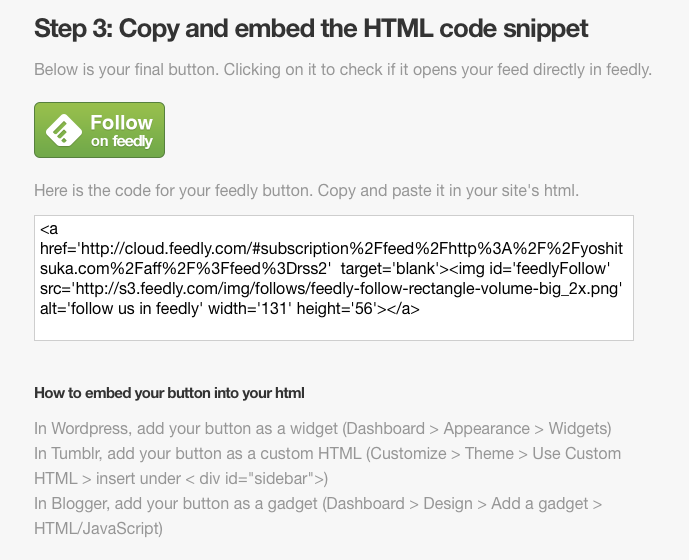
feedlyボタンのHTMLが以下の様に作成されます。

これでfeedlyボタンのHTMLコードの作成が完了です。
ここに表示されているHTMLコードをコピーします。
HTMLコードを設置
コピーしたHTMLコードを希望の場所に挿入すればOKです。
今回はサイドバーの一番上に表示させます。
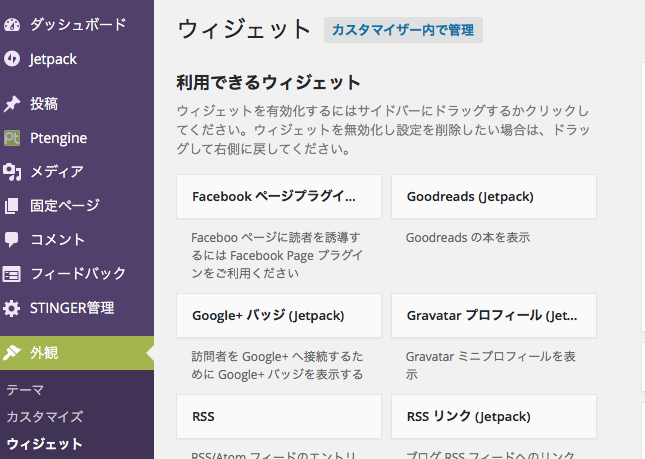
WordPress管理画面の「外観」−>「ウィジェット」をクリックし、以下の画面を表示させます。

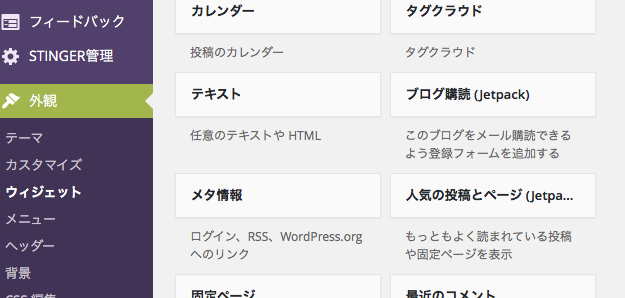
画面に「テキスト」が表示されるまでスクロールし、「テキスト」をクリックします。

「テキスト」をクリックすると、どこに追加するか選択が出来るようになるので、「サイドバーウィジェット」をクリックします。
次に表示したいテキストを「内容:」の中に記述します。
つまり、ここに先程コピーしたHTMLコードを貼り付けます。
HTMLコードを貼り付けたら、「保存」をクリックして完了です。
feedlyボタン表示確認と登録URL確認
最終確認を行いましょう。
まずはブログ内に表示されていますか?
この様に出ていればOKですね。

次にボタンをクリックし、自分のサイトが登録されるかどうか確認をしましょう。
登録されれば無事に完了です。
おまけ
今利用しているテーマstinger6は記事の下に一括表示できる様になりました。
と言う事で記事の最下部にfeedlyボタンを簡単に追加してみます。
「外観」−>「ウィジェット」を選択すると右側に下記の表示がありますので、「投稿記事の下に一括表示」にテキストを追加して、feedlyボタンのHTMLコードを貼り付けます。
デザイン的にはちょっと感はありますが、とりあえずと言う事で。