ついつい忘れるアイキャッチ画像
このブログサイトはWordPress+stinger6で構築してます。
※現在はWING(AFFINGER5)+JETβで構築しています。
トップページに表示される記事一覧の横に画像が貼り付けられてますが、これがアイキャッチ。
アイキャッチ画像があると視覚的に訴えることができるので、ないよりはあった方が良いです。
でも、よく貼り忘れしちゃうんですよね。
そこで何か良い方法がないかとグーグル先生に聞いたところ、WordPress用プラグインがあるらしいと教えてくれました。
Auto Post Thumbnailを利用
このプラグインは以下の2点の事ができるプラグインです。
- 投稿記事の最初の画像をアイキャッチに自動で設定する。
- 既に作成した過去記事のアイキャッチを自動で設定出来る。
アイキャッチがない環境からアイキャッチが利用できる環境へ変更した場合や、今まで一切アイキャッチ画像を設定していなかったが、今後はアイキャッチ画像を利用しようとサイト方針が変わった場合などに、このプラグインを利用すると簡単にアイキャッチ画像を設定することが出来ちゃいます。
Auto Post Thumbnailのインストール
では、早速インストールを行いましょう。
まずはWordPress管理画面の「プラグイン」ー>「新規追加」をクリックします。
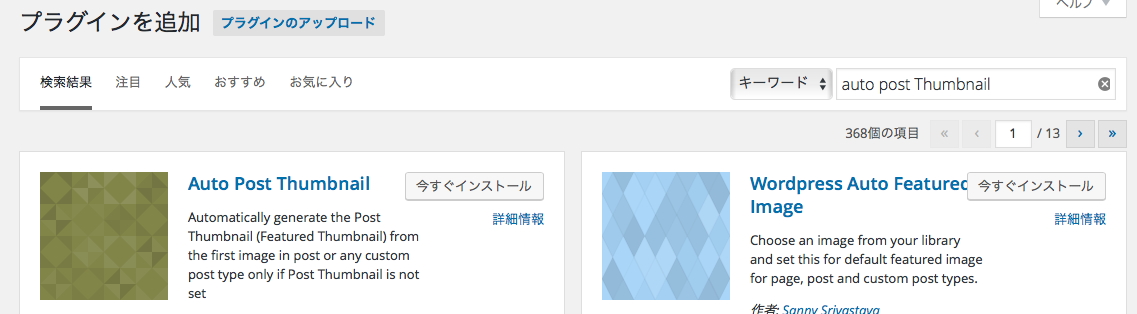
次にプラグインの検索に「Auto Post Thumbnail」を入力して検索を実行します。
検索結果で以下の画面が表示されるので、「今すぐインストール」をクリックし、インストールを行います。

インストールが完了すると以下の画面が表示されますので、「プラグインを有効化」をクリックします。

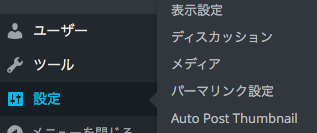
有効化されるとWordPress管理画面の「設定」の中に「Auto Post Thumbnail」が追加されています。

これで新規の記事には自動的にアイキャッチ画像が設定されます。
過去記事にアイキャッチ画像を設定するには
過去の記事にアイキャッチ画像を設定するのも簡単に出来ます。
WordPress管理画面の「設定」ー>「Auto Post Thumbnail」をクリックし、「Generate Thumbnails」をクリックするだけで、記事内に画像データがあるものに関して全てでアイキャッチ画像が設定されます。
注意点もありますよ
先にも記載しましたが、このプラグインは記事内の最初の画像をアイキャッチとして設定します。
従って、記事内に画像データがない場合は、アイキャッチ画像が設定されませんので注意が必要です。
個人的にはちょっと不便を感じますが、仕様なので仕方ありません。
でも、そんなわがままを満たしてくれるプラグインもありました。
次回の記事でご紹介をしたいと思います。